GitHub Pages DNS Setup
I chose GitHub Pages to serve this website. By default a GitHub Pages website is served under <repo>.github.io, which is fine but not what I wanted. As this is a replacement for my old website I wanted it to be served under my domain klingt.net.
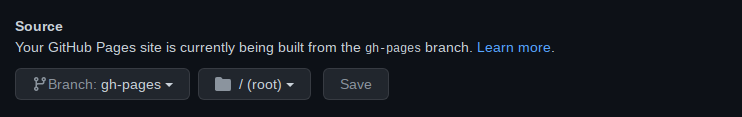
Fortunately, setting up a GitHub pages website is pretty easy. Just create a repository and set the branch and directory which contains the website files in the repositories Pages settings. 1

Adding a custom domain is also straightforward and GitHub's excellent documentation has you covered as usual. For my case I wanted to serve this website to be served under the www subdomain, that is www.klingt.net, and the apex or base domain klingt.net. Configuring an apex domain requires an additional step which is why I decided to write this article.
First things first, let's start with setting up the required DNS records. For the www subdomain I just needed to add a CNAME record that points www.klingt.net to klingtnet.github.io. I use dig for debugging or showing DNS records and in the following command you will see how to retrieve a CNAME record for a domain:
$ dig +noall +answer www.klingt.net CNAME
www.klingt.net. 3600 IN CNAME klingtnet.github.io.
If you do not have a shell available, e.g. because you're reading this article from a phone or from a Windows machine 🙄, you can use online tools liks https://dns-lookup.jvns.ca.
Setting up the apex domain is a bit more complicated because there are no CNAME records for this type of domain. Instead, you can just define an ALIAS record that—as the name suggests—alias klingt.net with www.klingt.net. Let's do a DNS query using dig for the ALIAS record:
$ dig +noall +answer klingt.net ALIAS
klingt.net. 929 IN A 185.199.109.153
klingt.net. 929 IN A 185.199.111.153
klingt.net. 929 IN A 185.199.108.153
klingt.net. 929 IN A 185.199.110.153
You might wonder why the ALIAS record is not showing up in the result. This is perfectly fine because the name server resolves an ALIAS directly into A (IPv4) or AAAA (IPv6) records.
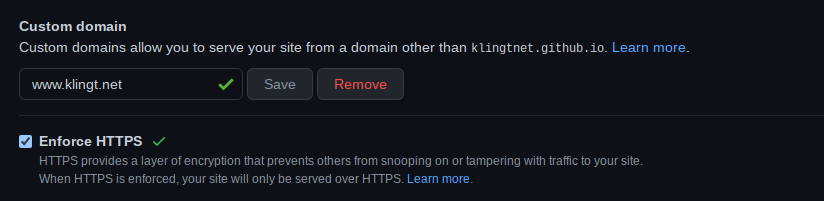
The last thing you need to do is to set the default domain under which your domain should be served, again in the Pages settings dialog of the GitHub repository:

Doing this will create a CNAME file in the source branch that you've initially configured. Make sure to pull the commit that created this file or manually add it to your website contents.
Et Voilà! Your website should now be served under your custom domain with a valid HTTPS certificate.
-
Configuring the source branch and directory is something I always forget to do and then I'm wondering why my website does not show up 😅 ↩︎